In the world of User Experience design, even the smallest details can make a significant impact!
Have you ever paused to consider the subtle animations or feedback cues that accompany your interactions with digital interfaces? These simple elements are known as microinteractions – and they're more impactful than you might think. Join us as we uncover the secrets behind those subtle yet powerful elements that enrich digital experiences.
What Are Microinteractions?
Microinteractions are those tiny interactions within digital interfaces that provide feedback or response to user actions. They guide users, offer confirmation, and add moments of delight to the user journey. From liking a post on social media to receiving notifications, these interactions are omnipresent, yet often overlooked.
Definition: Microinteractions are trigger-feedback pairs in which (1) the trigger can be a user action or an alteration in the system’s state; (2) the feedback is a narrowly targeted response to the trigger and is communicated through small, highly contextual (usually visual) changes in the user interface.
According to NNGroup
The Psychology Behind Microinteractions
At their core, microinteractions use psychological principles to enhance the user experience. For example, the principle of operant conditioning suggests that users are more likely to repeat behaviors that are rewarded or reinforced. Microinteractions capitalize on this by providing immediate feedback or rewards for user actions, such as a satisfying animation or sound when a task is completed.
Microinteractions also draw on principles of cognitive psychology, such as the concept of mental models. By designing interactions that align with users' mental models of how a system should behave, designers can create a sense of predictability and consistency that fosters user confidence and engagement.
Additionally, microinteractions often incorporate elements of emotional design, aiming to evoke positive emotions and create a sense of delight or satisfaction in users. This can be achieved through playful animations, charming illustrations, or personalized interactions that cater to individual preferences.
By understanding these psychological principles and integrating them into the design process, designers can create microinteractions that not only meet users' functional needs but also resonate with them on a deeper, emotional level, ultimately enhancing the overall user experience.
The Role of Microinteractions
Microinteractions serve several purposes in UX design:
-
Showcasing System Status: They keep users informed about ongoing processes, providing clarity and control.
-
Encouraging Engagement: By offering quick feedback, they encourage users to interact more deeply with a product.
-
Facilitating Seamless Interaction: They guide users through interfaces, making navigation intuitive and error-free.
-
Preventing Errors: They help users avoid mistakes by providing immediate feedback and guidance.
-
Communicating Brand Personality: Through visual and interactive elements, they convey a brand's personality, creating a memorable experience.
Examples of Famous Interactions
Here are some recognizable microinteractions that you can experience firsthand:
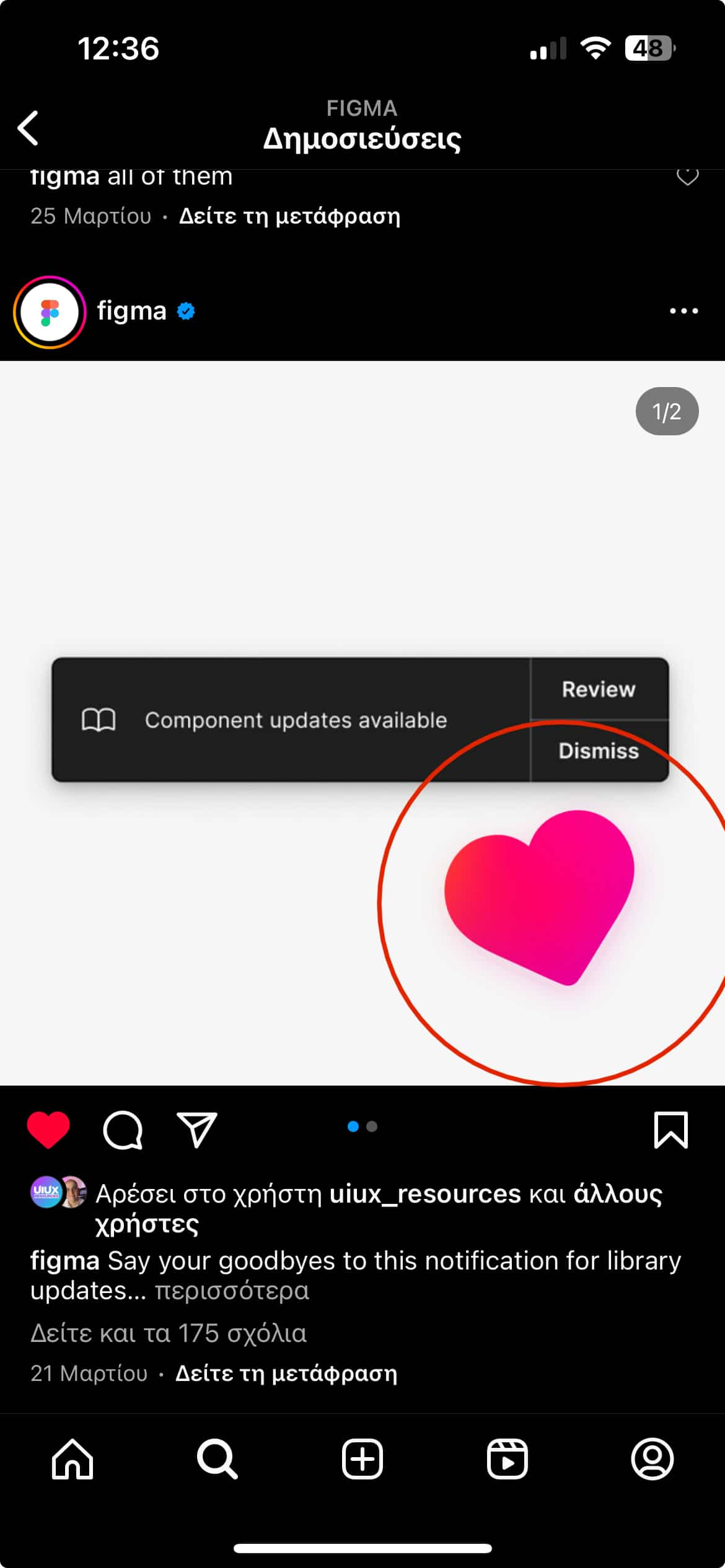
Instagram Heart Animation: Observe the heart icon fill with color and get bigger when you double-tap to like a photo on Instagram.

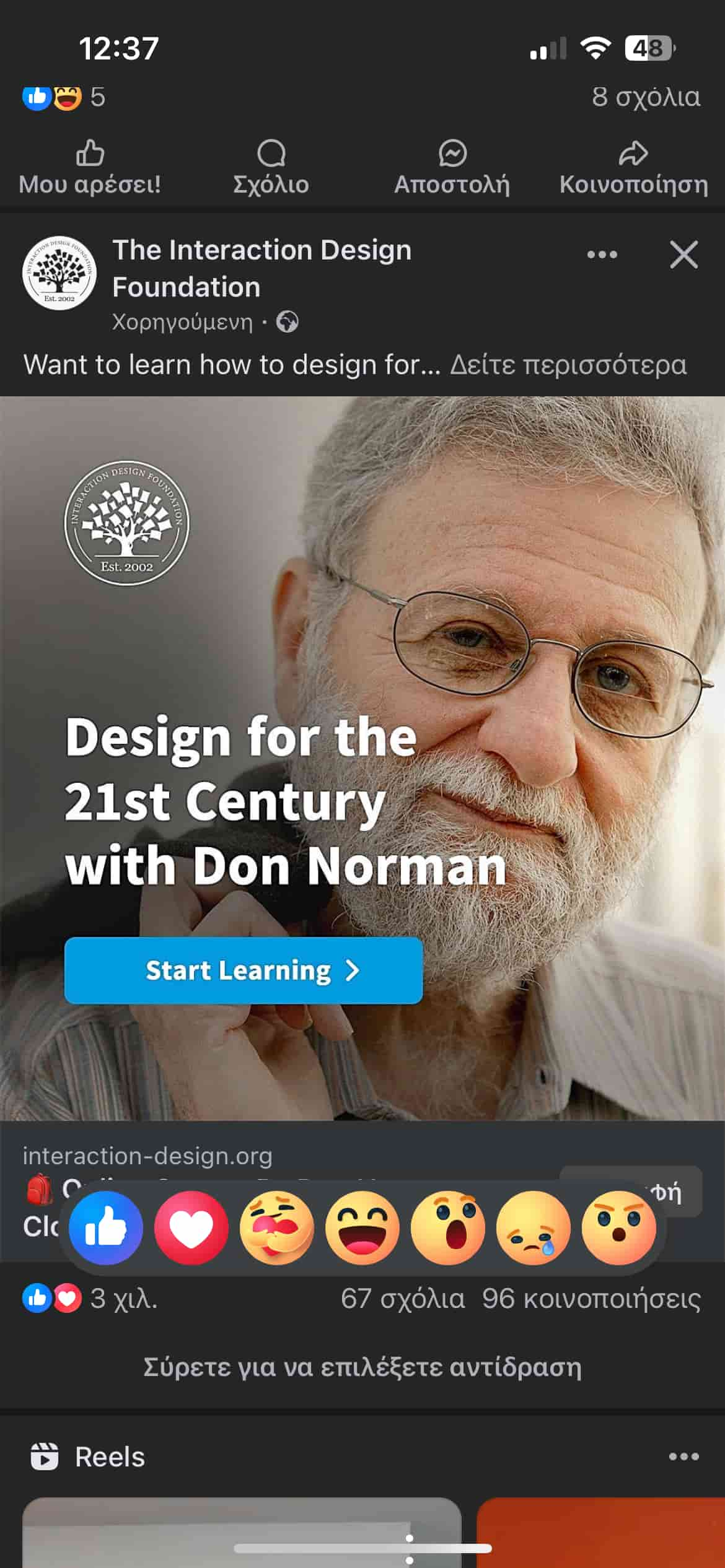
Facebook Like Button: Experience the animations and the various emoticons you can choose when you press and hold the like button on a Facebook post.

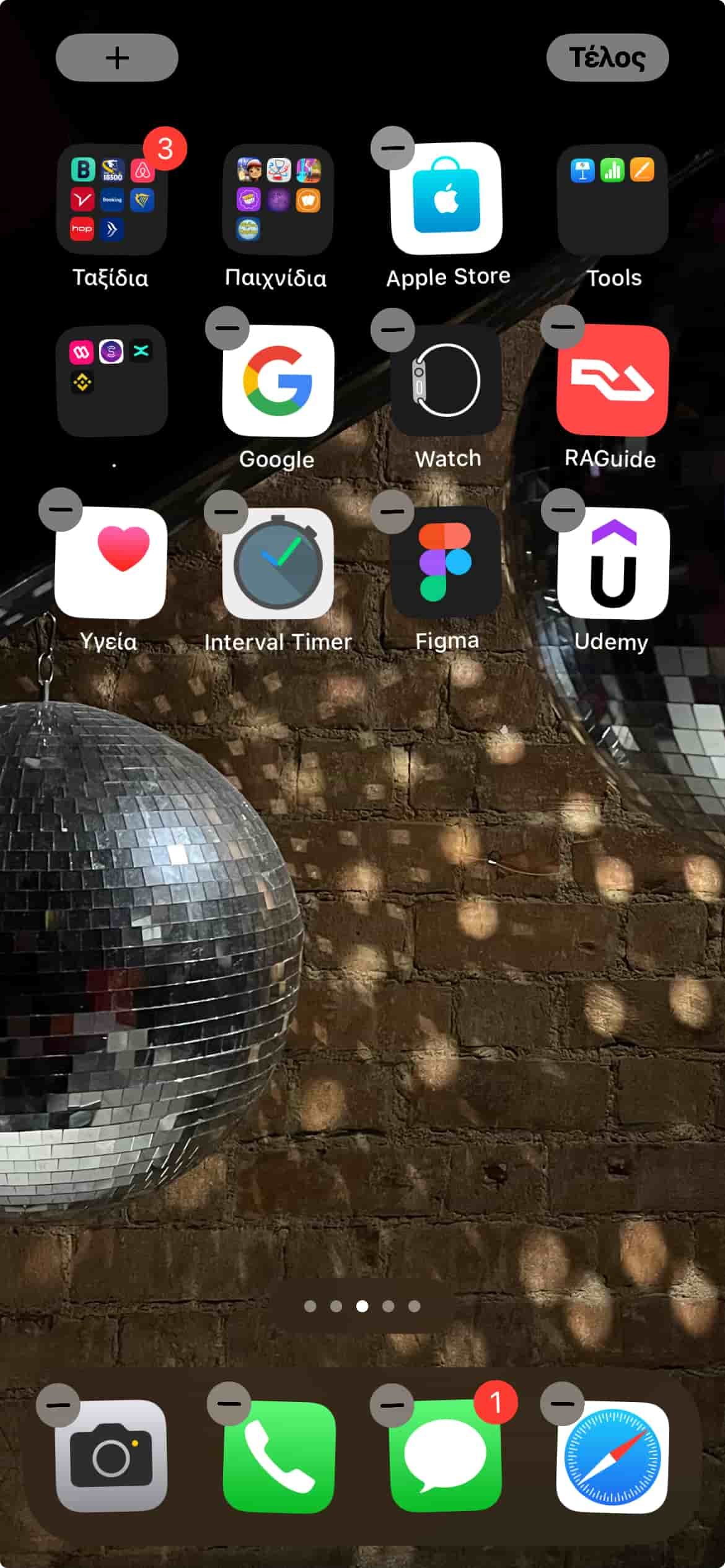
Apple’s delete app option: (shaking of the app icons) when a user presses-and-holds an app or on an empty space on the screen to communicate that the system is waiting for additional input.

Conclusion
In the world of UX design, microinteractions play a crucial role in enhancing user experiences. By understanding their essence, psychological effects, and diverse applications, designers can create more engaging and intuitive digital products. So next time you interact with your favorite app or website, pay attention to those small but impactful details – you might just discover a whole new level of appreciation for microinteractions.